Wysiwyg Web Builder 10.3.3 Review

Don’t be constrained by website templates. Create a site any Roland Waddilove explores its capabilities. Read our wysiwyg web builder 10 review
Required spec Windows XP or later, 1GB RAM, 1GHZ processor, 16MB disk space.
There are three ways to build a website:
- you can use a content management system such as WordPress,
- you can create pages by typing in HTML using a code editor,
- or you can use a web page design tool like Wysiwyg Web Builder.
Each method has advantages and disadvantages, and no single method is the best for all situations. A case can be made for all of them, and Wysiwyg WEb Builder has its uses.
The ever-popular WordPress is great when you have several users generating lots of content, but every page uses the same template, and the content is inserted into it. You could not have a different size heading in a different font, for example. Wysiwyg Web Builder puts you in control of the design and is infinitely more flexible when it comes to creating unique web pages.
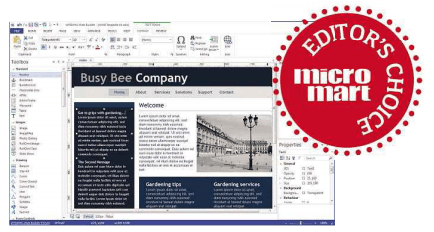
In many ways it’s like creating a newsletter or magazine with a desktop publishing package. Unique pages can be created, such as the front page, with content such as headlines and article snippets, images and links to the rest of the pages. You could then create different page designs for various sections of the website and use them as templates to add content. Pages can be cloned and then the text and images replaced to create new pages without much effort.
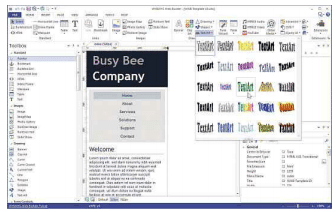
A master template can be created that contains elements like the site header and footer, sidebar, menus and links to contacts, about, feedback forms and so on. Shapes, lines, curves, banners, text art and other items can be drawn on the page, text boxes can be inserted and styled, tables created and so on. If you’ve ever used a DTP program, you’ll be right at home. However, it goes further than DTP because of the interactive nature of the web, and text and images can be turned into links, there are rollover images and text, slideshows, forms, menus, PayPal buttons and more.
The list of new features in version 10 of Wysiwyg Web Builder is long, but the one that caught my attention was support for responsive design. Google now penalizes websites in search results that do not work wel on phones and tablets, and responsive design enables you to ensure your site supports them. The software provides several ways to do this, one of which is to design each page size separately. You copy objects from the desktop page to a mobile page and then size and position them appropriately. Alternatively, you can use floating elements that automatically shuffle around and reposition themselves depending on the screen width.
Whether you’ll like Wysiwyg Web Builder depends on whether you’re a website designer or content creator. WordPress and other CMSs let you focus on adding content, but this software is better for designers creating custom sites. Another point to bear in mind is that you’ll be the sole site admin and page creator, and some technical knowledge is required for certain features, whereas WordPress is great for teams of non-technical writers.
This is an excellent website design package that’s packed with features and supports HTML5 and CCS3, but it’s not for everyone.
Design your websites your own way without the constraints of a CMS.