
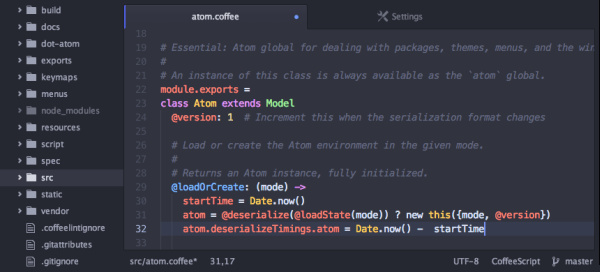
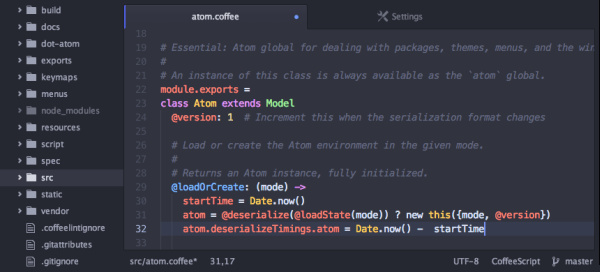
Ben Everard’s hair is beautiful – as is this lovely text editor.
GitHub primarily concerns itself with project hosting, so it came as a bit of a surprise to us when the project released a text editor. According to the Atom release announcement, Atom exists because GitHub co-founder Chris Wanstrath wanted a text editor built using modern programming techniques, “His dream was to use web technologies to build something as customisable as Emacs and give a new generation of developers total control over their editor.”

There are some undeniably cool web technologies available, but are they really suited to creating a text editor to run locally as a desktop application? We downloaded version 1.0 to find out.
Atom is built on Electron, which is a JavaScript platform made by combining the Chromium rendering engine with the io.js back-end. The result is a really good looking interface that’s completely customisable through CSS (which can be bundled into themes). The downside of this architecture is that it is a little slower than compiled code. This is an area that the developers have dedicated time to improving, and while we found that it wasn’t quite as snappy as a fast native text editor, it didn’t feel particularly slow at any point.
As well as looking really good, Atom has most of the text-editing features that you’d expect in a programmer’s text editor. Syntax highlighting automatically detects the language you’re using, and code-folding can be used to wrap portions of your code so that it’s easier to read. One feature we particularly liked is the ability to use multiple cursors at once. If you Ctrl+click at several points in a file, Atom will place multiple carets, and any typing you do will go to all of these simultaneously. There’s also a good set of keyboard shortcuts, so most editing can be done without lifting your hands off the keyboard. Outside of text editing, Atom has (as you may expect) good integration with Git, but that’s about it. There aren’t many features that allow anything other than text editing – there’s not even a terminal pane. However, while the core editor of Atom may be limited, it does have a saving grace: packages. These enable third-party developers to extend the functionality of the core editor. Despite the fact that version 1 has only just been released, there are already a wide range of packages available on http://atom.io. These can be installed both in the editor or via a command line tool (.apm, the Atom Package Manager).
God times ahead
Looking at the available packages, it seems Python and JavaScript are the most popular languages for Atom developers, and there are linters, debuggers and other tools for these languages. In time, there will probably be more packages to support programmers using less common languages.
We’re still skeptical of the modern trend to build everything using web tech rather than native toolkits, but this technological choice hasn’t detracted from this text editor Ultimately, Atom is a good basic text editor, but it needs a good selection of quality packages in order to elevate itself enough to compete with the range of excellent editors that are already available. So far, the range of packages is already good for popular languages, and expanding for less common options. If this continues, Atom will soon become an essential part of the modern programmer’s toolbox.
A promising program that could mature into a great text editor.