Ditch websites for PWAs

Progressive web apps – or PWAs for short – provide a way to access your favourite websites without opening your browser, whether you’re using your desktop PC or your phone or tablet. By converting websites into apps, PWAs give you the best of both worlds, and they’re currently being touted by Google – with support from Microsoft – as the future of the web.
Table of Contents

As with traditional PC and mobile apps, you can launch PWAs from your desktop or home screen, but they have the additional benefits of working offline and taking up very little space. Most browsers now support them and an increasing number of websites offer PWA functionality. Here we’ll explain how to install PWAs and what you can do with them.
Install a PWA on your PC
Installing a PWA on your computer is very straightforward, provided you’re using a Chromium browser such as Chrome, Edge, Brave or Vivaldi.
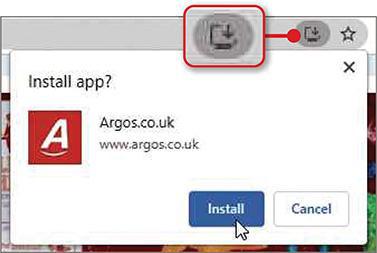
In Chrome and Brave, when you visit a website that has PWA functionality, such as Argos or YouTube, you’ll see an ‘Install [site name]’ button at the end of your address bar. This looks like a monitor with a down arrow in front of it. When you click the button (see screenshot above right), Chrome or Brave will display an ‘Install app?’ pop-up. Click ‘Install’ to install the website’s PWA on your PC. The app will automatically open in a new window and a shortcut will be added to your Start menu and desktop. Click or double-click this to launch the PWA without opening your browser first. You can also pin the app to the Windows taskbar for easy access.

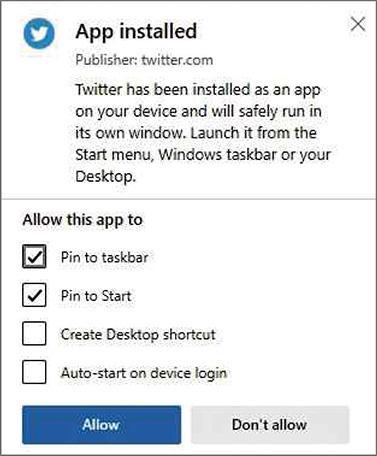
Edge also displays an install button for PWAs in its address bar – this looks like a square of three blocks and a plus sign, and is labelled ‘App available. Install [site name]’. As in Chrome and Brave, once you install the PWA it will open in a new window, but Edge also provides options that let you decide what the app can do (see screenshot right). Choose whether to pin it to your taskbar and Start menu, create a desktop shortcut for the app and launch it automatically when you log into your PC, then click Allow.
As we explained in our Browser Tips section in Issue 618 (page 42), the latest version of Vivaldi (https://vivaldi.com) goes further than other browsers by letting you turn any website into a PWA, even when it doesn’t offer that feature. Right-click a site’s tab and, if you don’t see an ‘Install [sitename]’ option, choose ‘Create shortcut’. Tick the box ‘Open in new window’ and click Create to launch the site like an app. Vivaldi automatically adds PWA shortcuts to your desktop, Start menu and its Apps page (vivaldi://apps).
Frustratingly, Firefox dropped support for PWAs in its desktop browser at the start of the year, though you can still use them in its Android version (see next tip). There is a workaround involving an extension called ‘Progressive Web Apps for Firefox’ (www.snipca.com/39940), but this requires installing Microsoft’s Visual C++ Redistributable package, and is rather fiddly.

Uninstalling a PWA couldn’t be easier – simply click the three-dots in its top-right corner, choose ‘Uninstall [app name]’ and click Remove. All associated shortcuts will also be deleted.
Install a PWA on your phone or tablet
The main advantage of using progressive web apps on your phone or tablet is that they’re more lightweight than standard apps. For example, the Twitter PWA uses only three per cent of the storage required by its Android equivalent; while the Spotify PWA doesn’t take up valuable space by caching all the songs you listen to – unlike its Android and iOS app.
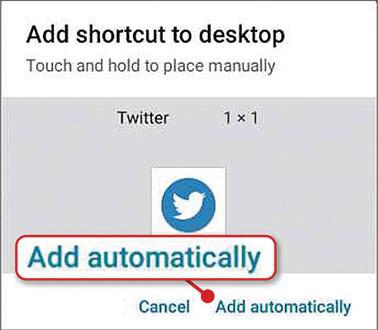
You can install a PWA through your mobile browser in much the same way as on your PC – visit a compatible site, tap the browser’s menu button and select ‘Install app’ to add it to your home screen. In Firefox for Android, you’ll see a blue dot on the menu button when the browser detects a PWA. Open the menu, choose Install, then long-press the PWA icon and drag it to your device’s home screen – or just choose ‘Add automatically’ (see screenshot below). It will have a small Firefox logo in the bottom-right corner to differentiate it from standard apps.

Unlike in macOS, the Safari browser for iPhone and iPad lets you install PWAs. Tap the up-arrow Share button while viewing a PWA-compatible website, select ‘Add to Home Screen’ then tap Add. You can uninstall PWAs by long-pressing them and choosing Remove (on Android) or Delete Bookmark (on iOS).
What are the benefits of PWAs?
When you view a website in your browser, it’s easy to get distracted by toolbars, notifications and other tabs. A PWA window, in contrast, focuses solely on the site, without any clutter to divert your attention. There are a few options in the top-right corner, such as a zoom tool, an Extensions button and a menu that lets you print and search, but otherwise it’s just whatever’s on the original website.

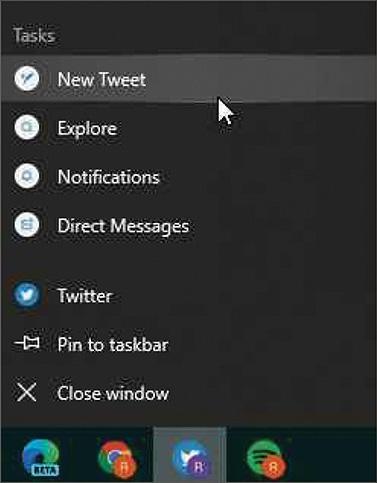
In fact, some PWAs offer more features than their equivalent mobile apps because they retain everything from the site rather than redesigning it for phones and tablets. Usefully, some PWAs let you right-click their shortcuts to access features unique to the original site – for example, the Twitter app lets you compose a new tweet (see screenshot above) and read direct messages.
The ‘progressive’ part of a PWA means it’s optimised for whichever device you’re using and can take advantage of hardware-accelerated graphics. This means you won’t have any problems displaying content and may find it loads more smoothly than on the website.
PWAs consume less memory than standard apps, and – as we mentioned in our introduction – they even work when you lose your internet connection. Additionally, they let you use apps on your mobile device without the hassle of installing them from an app store.
What are the downsides to PWAs?
Currently, the biggest problem with PWAs is that most websites still don’t support the feature, so you need to keep an eye on your browser’s address bar – or menu – to see if an Install option appears. See our box above for a list of popular sites that provide PWAs.
Although you can run multiple PWAs at the same time, this can lead to your screen becoming crowded with windows, whereas sites in your browser are neatly organised in tabs. There’s also the annoyance that if a website requires you to sign in each time you use it, then its PWA will too, whereas standard desktop and mobile apps usually open straight to their content – or only ask you to log in the first time you use them.

However, as PWAs are completely free to use, and are quick and easy to install, it’s worth giving them a go to see if they work for you. You can follow the latest PWA news at PWA Stats (www.pwastats.com, see screenshot above).